On this article, we are going to discuss JavaScript frameworks for constructing internet options, together with their advantages, functions, and variations. Discover out which internet framework suits you higher!
Introduction: Why Examine Svelte and React?
JavaScript frameworks have immensely modified the method of making internet tasks with interactive and dynamic Consumer Interfaces (UI). Although there are a lot of different frameworks like VueJS, Angular, Ember, and so forth., we are going to talk about React and Svelte.
React has dominated the front-end improvement scene for a few years. Svelte is comparatively new and has change into common due to its manner of approaching reactivity and compilation.
We are going to current React and Svelte in numerous dimensions, similar to how they enhance efficiency, developer expertise, and real-world utilization. By the tip of this text, you’ll have a good suggestion of which framework is right on your internet software.
Overview of React and Svelte
Each frameworks are nice for internet improvement, however every one has its personal peculiarities that it’s worthwhile to know as a way to efficiently assemble the undertaking. Once you end studying this, you’ll know which one you want to make use of for constructing your internet software program.

What’s React?
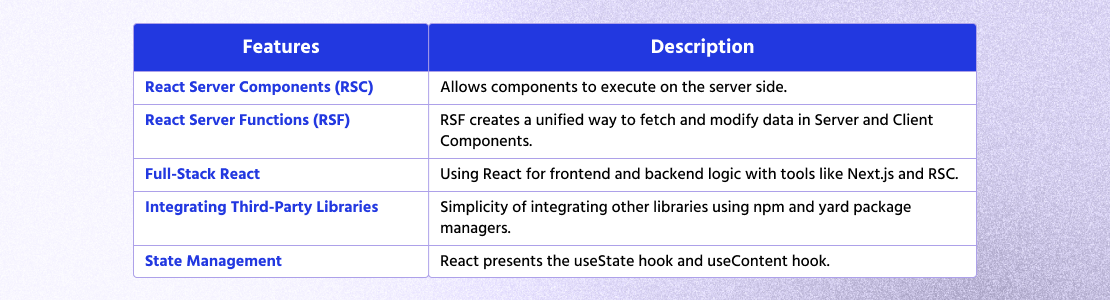
React is an open-source JavaScript library for internet and native UI. React is a framework that helps you make good software program you should use on telephones and computer systems. It employs a declarative component-based construction and a digital DOM (VDOM) for environment friendly UI updates. React apps are often written utilizing JavaScript Syntax Extension (JSX), which may combine JavaScript and HTML-like code.
Key options of React are component-based design, VDOM for environment friendly UI updates, giant ecosystem, third-party libraries, neighborhood help, context API, and hooks for state administration.

What’s Svelte?
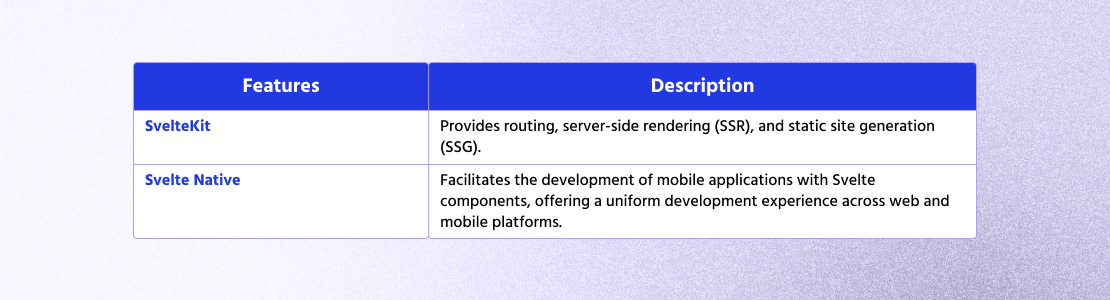
Svelte is a comparatively new frontend framework that does issues very in a different way. As a substitute of leveraging a VDOM, Svelte compiles the parts into closely optimized JavaScript when the appliance builds, producing code that’s much more environment friendly in its updates that change the DOM instantly.
Svelte’s key options embody the absence of a digital DOM, compilation instantly into native JavaScript, a less complicated and extra intuitive syntax, built-in reactivity with out the necessity for extra state administration libraries, smaller bundle sizes in comparison with React, and minimal boilerplate code. Additionally, it supplies a extra streamlined and compact improvement expertise.

Key Variations Between Svelte and React
Allow us to elucidate the subject of Svelte and React, that are comparable instruments for constructing web site content material. Some folks desire Svelte due to the way it does issues, and different folks desire React for various causes. We study extra about them!
Allow us to elucidate the subject of Svelte and React, that are comparable instruments for constructing web site content material. Some folks desire Svelte due to the way it does issues, and different folks desire React for various causes. We study extra about them!
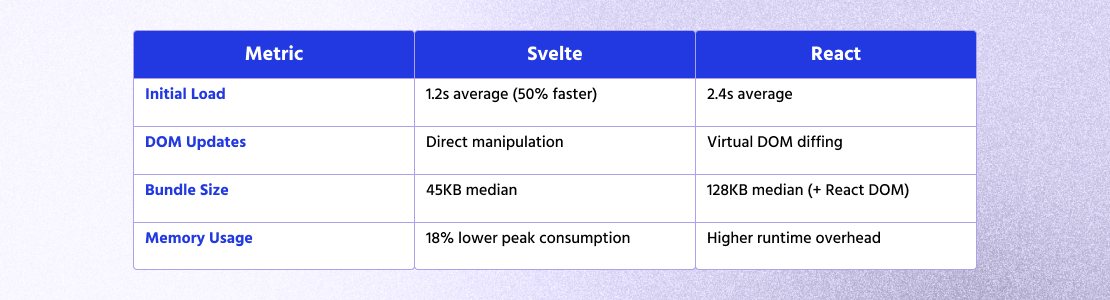
Efficiency and Rendering Method
React makes use of a digital DOM to trace modifications to the UI and replace what has modified. Whereas this reduces redundant updates, it does introduce some overhead, particularly for large apps.
Svelte doesn’t use digital DOM in any respect. As a substitute, it compiles parts at construct time and performs quicker at runtime. Updates are written on to the DOM, so Svelte is mostly quicker normally.
Svelte’s compile-time optimizations allow quicker Time to Work together (TTI), which is useful for cell customers. React compensates with incremental adoption of the React Compiler, displaying 20% efficiency features in Sanity Studio benchmarks.

Growth Expertise and Studying Curve
To make wonderful software program with React, it’s worthwhile to study some particular issues first. You need to find out about JSX, hook traits, and easy methods to maintain observe of all the pieces with helpers like Redux or Zustand. In case you are solely starting, it is perhaps difficult. However React has good documentation and a giant neighborhood to assist, so after a while, it won’t really feel so arduous!
Svelte, however, has a extra simple-to-develop expertise. It depends on common HTML, CSS, and JavaScript with out requiring JSX or complicated state administration techniques. Builders present help for reactivity by plain variable assignments, which reduces cognitive effort.
Part Structure and State Administration
React parts use hooks and the useState/useEffect API to handle state. Subtle apps usually require third-party state administration libraries similar to Redux, MobX, or Recoil.
Svelte is nice and easy to create issues with. You simply use common issues, similar to HTML, CSS, and JavaScript, and don’t must study sophisticated issues similar to JSX. Variables outlined in a Svelte element will replace the UI routinely if they’re modified. Svelte additionally has shops for managing states, providing a light-weight answer to React’s context API. Svelte makes use of a compiler-based method to construct UI, which is a fundamental distinction from frameworks like React.
Bundle Measurement and Optimization
React functions are inclined to have bigger bundle sizes due to dependencies similar to React and different state administration libraries. Tree shaking and code-splitting optimize efficiency, however React functions are inclined to have bigger footprints.
Svelte apps are lighter in bundles since they don’t embody runtime libraries. The compiled JavaScript is tightly optimized, which leads to faster masses and higher efficiency on low-end {hardware}.
Ecosystem and Neighborhood Assist
React has an enormous ecosystem with a wealthy number of libraries and utilities. You possibly can clear up any situation — routing, animation, or state administration. Its neighborhood additionally supplies nice help, and it’s extra handy to seek for property and tutorials.
Svelte’s ecosystem is smaller than it’s of React, however it’s actively rising. It doesn’t but have the identical exterior library protection, all the mandatory performance is constructed into Svelte. Moreover, the neighborhood of Svelte is welcoming, and its documentation is organized and readable.
Syntax and Styling
React makes use of JSX, which mixes HTML and JavaScript. JSX is a robust instrument, however it may possibly intimidate newcomer builders and urge them to work with types in an extra manner utilizing styled parts, CSS, and particular libraries. React could require extra cliche code.
Svelte permits software program engineers to write down in vanilla JavaScript, CSS, and HTML. Types will be scoped into parts with out using instruments for styling. This leads to a cleaner and readable code.
Testing and Debugging
React makes use of well-supported check libraries similar to React Testing Library and Cypress. They supply a straightforward solution to write unit and end-to-end exams. React DevTools additionally supplies a debugging operate.
Svelte’s testing is lighter-weight as effectively, and there may be Jest and Playwright help supplied. Though testing libraries should not fairly as mature there but, Svelte is much less arduous to debug as a result of it’s acquired an express mannequin of reactivity, and it’s simply acquired a smaller codebase.
Use Instances: When to Select React or Svelte?
When selecting to make use of Svelte or React in your subsequent internet improvement undertaking, you will need to know every expertise’s use instances. Svelte and React are suited to several types of functions relying on their strengths. Let’s take a look at the instances the place it’s clear when to decide on React or Svelte.

Greatest Situations for React
The perfect match for React could be enterprise functions. Third-party libraries and the ecosystem of React make it the most effective match for intricate functions that want large state administration. Furthermore, React is cross-platform appropriate as a result of React Native permits builders to create cell apps based mostly on the identical ideas as React.
This framework is utilized by main firms, similar to Fb, Instagram, Netflix, and PayPal, as a result of it has an enormous neighborhood, and it’s good for preserving issues operating easily for a very long time.
Greatest Situations for Svelte
Svelte is utilized in small to medium-sized functions. Svelte framework is used for static internet options and progressive internet functions (PWAs).
Svelte is ideal for embedded widgets and dashboards as effectively — Svelte’s small measurement makes it excellent for embedding UI parts in current functions. Moreover, builders preferring fewer boilerplates will go for Svelte because it requires fewer strains of code to handle the identical process as React. Spotify, Apple Music, Cloudflare, IKEA, and so forth. use Svelte.
Strategic Suggestions
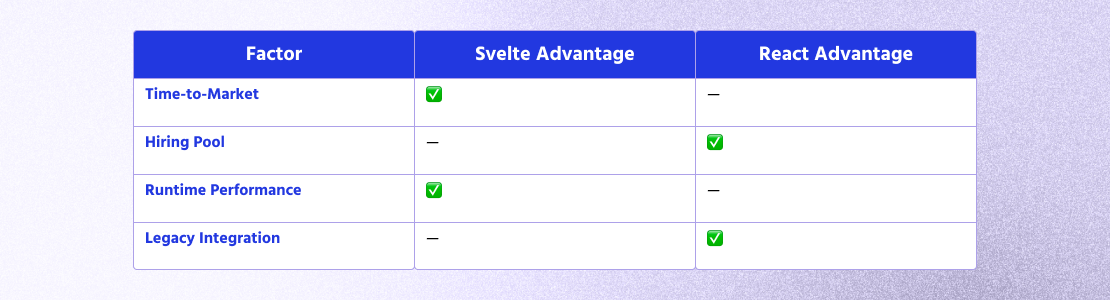
Growth of the React Compiler to maturity could bridge efficiency gaps by late 2025, however Svelte’s architectural benefits stay related to new tasks. Consider group functionality, undertaking schedule, and efficiency necessities utilizing this determination matrix:

Attributable to Svelte’s quick improvement cycle, straightforward studying curve, and lack of boilerplate code it gives quicker Time-to-Market. Additionally its smaller bundle sizes and direct DOM updates supplies for higher runtime efficiency.
However, React’s ecosystem presents many instruments to work with, which suggests extra folks to make use of. On high of that, React can combine with current techniques and modernize them simpler.
Conclusion: Which Framework Ought to You Select?
The choice in direction of Svelte or React is dependent upon your wants and goals. React is best for big-scale, enterprise-level functions the place stability and neighborhood help are paramount. Svelte is best for smaller, new tasks the place simplicity and effectiveness matter.
We at SCAND have a group of well-qualified consultants who’re skilled within the design and improvement of custom-made, customized options utilizing each React and Svelte frameworks. Moreover, we’re comfortable to offer our full-range companies, that are geared toward serving to you thru the decision-making course of in a step-by-step session.
FAQs
How does Svelte examine to React?
Svelte is simpler to make use of and runs effectively because it has eliminated the VDOM, whereas React boasts a great ecosystem and neighborhood help.
Is Svelte quicker than React?
Sure, Svelte is faster total than React as a result of it compiles code at construct time and eliminates the runtime overhead of a digital DOM.
What’s new in Svelte 5?
Svelte 5 comes with improved reactivity, retailer administration, and execution enhancements for much more compact bundle sizes and silky-smooth efficiency.

