One of the best ways to reply questions on person habits is commonly to assemble knowledge. A standard sample is to trace person clicks all through a product, then carry out analytical queries on the ensuing knowledge, getting a holistic understanding of person habits.
In my case, I used to be curious to get a pulse of developer preferences on a number of divisive questions. So, I constructed a easy survey and gathered tens of hundreds of information factors from builders on the Web. On this put up, I’ll stroll by means of how I constructed an internet app that:
- collects free-form JSON knowledge
- queries stay knowledge with SQL
- has no backend servers
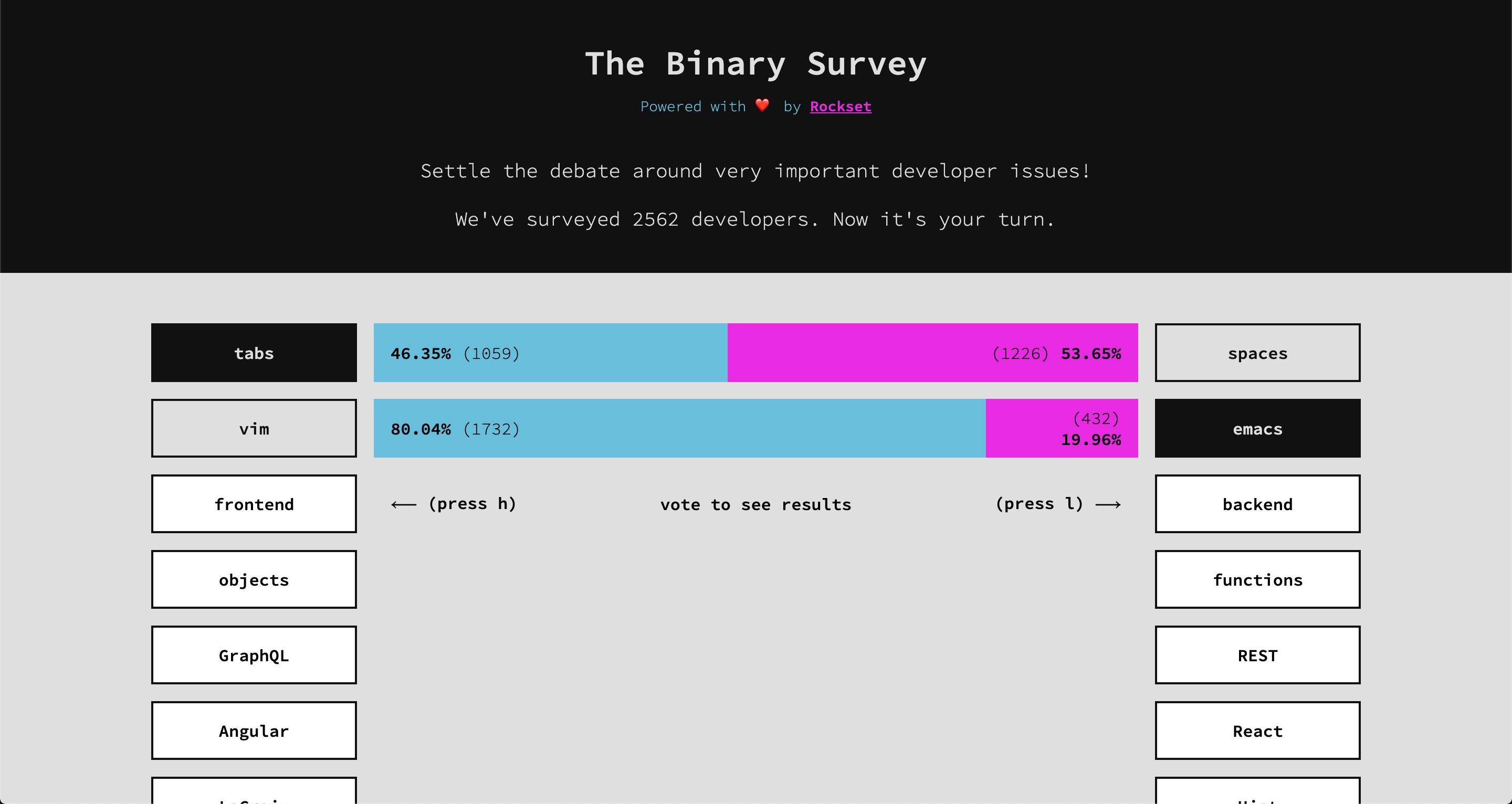
To remain targeted on amassing click on knowledge, we’ll preserve the app’s design easy: a single web page presenting a collection of binary choices, on which clicking will file the customer’s response after which show stay combination outcomes. (Spoiler alert: you’ll be able to view the outcomes right here.)
Creating the static web page
Preserving with the spirit of simplicity, we’ll use vanilla HTML/CSS/JS with a little bit of jQuery to construct the app’s frontend. Let’s begin by laying out the HTML construction of the web page.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<title>The Binary Survey</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://rockset.com/weblog/script.js"></script>
</head>
<physique>
<div id="header">
<h1>The Binary Survey</h1>
<p>Powered with ❤️ by <b><a href="https://rockset.com">Rockset</a></b></p>
<h3>Settle the talk round crucial developer points!<br><br>We have surveyed <span id="rely">...</span> builders. Now it is your flip.</h3>
</div>
<div id="physique"></div>
</physique>
</html>
Observe that we left the #physique aspect empty—we’ll add the questions right here utilizing Javascript:
// [left option, right option, key]
QUESTIONS = [
['tabs', 'spaces', 'tabs_spaces'],
['vim', 'emacs', 'vim_emacs'],
]
operate loadQuestions() {
for (var i = 0; i < QUESTIONS.size; i++) {
$('#physique').append('
<div id="q' + i + '" class="query">
<div id="q' + i + '-left" class="possibility option-left">' + QUESTIONS[i][0] + '<div class="option-stats"></div></div>
<div class="spacer"></div>
<div class="immediate">
<div>⟵ (press h)</div>
<div class="centered">vote to see outcomes</div>
<div>(press l) ⟶</div>
</div>
<div class="outcomes">
<div class="bar left"><div class="stats"></div></div>
<div class="bar proper"><div class="stats"></div></div>
</div>
<div id="q' + i + '-right" class="possibility option-right">' + QUESTIONS[i][1] + '<div class="option-stats"></div></div>
</div>
');
$('#q' + i + '-left').click on(handleClickFalse(i));
$('#q' + i + '-right').click on(handleClickTrue(i));
}
}
operate handleClickFalse(index) {
// ...
}
operate handleClickTrue(index) {
// ...
}
By including the questions with Javascript, we solely have to put in writing the HTML and occasion handlers as soon as. We will even alter the listing of questions at any time by simply modifying the worldwide variable QUESTIONS.
Accumulating customized JSON knowledge
Now, we have now a webpage the place we need to monitor person clicks—a basic case of product analytics. In reality, if we had been instrumenting an present internet app as a substitute of constructing from scratch, we’d simply begin at this step.
First, we’ll work out easy methods to mannequin the information we need to gather as JSON objects, after which we will retailer them in a knowledge backend. For our knowledge layer we’ll use Rockset, a service that accepts JSON knowledge and serves SQL queries, throughout a REST API.
Information mannequin
Since our survey has questions with solely two decisions, we will mannequin every response as a boolean—false for the left-side alternative and true for the right-side alternative. A customer might reply to any variety of questions, so a customer who prefers areas and makes use of vim ought to generate a file that appears like:
{
'tabs_spaces': true,
'vim_emacs': false
}
With this mannequin, we will implement the press handlers from above to create and ship this tradition JSON object to Rockset:
let vote = {};
const ROCKSET_SERVER = 'https://api.rs2.usw2.rockset.com/v1/orgs/self';
const ROCKSET_APIKEY = '...';
operate handleClickFalse(index) {
return () => { applyVote(index, false) };
}
operate handleClickTrue(index) {
return () => { applyVote(index, true) };
}
operate applyVote(index, worth) {
vote[QUESTIONS[index][2]] = worth;
saveVote();
}
operate saveVote() {
// Save to Rockset
$.ajax({
url: ROCKSET_SERVER + '/ws/demo/collections/binary_survey/docs',
headers: {'Authorization': 'ApiKey ' + ROCKSET_APIKEY,
sort: 'POST',
knowledge: JSON.stringify(vote)
});
}
In follow, ROCKSET_APIKEY ought to be set to a worth obtained by logging into the Rockset console. The Rockset assortment which can retailer the paperwork (on this case demo.binary_survey) may also be created and managed within the console.
Updating present responses
Our code up to now has a shortcoming: contemplate what occurs when a customer clicks “areas” then clicks “vim.” First, we’ll ship a doc with the response for the primary query. Then we’ll ship one other doc with responses for 2 questions. These get saved as two separate paperwork! As an alternative we would like the second doc to be an replace on the primary.
With Rockset, we will resolve this by giving our paperwork a constant _id subject, which is handled as the first key of a doc in Rockset. We’ll generate this subject as a random identifier for the customer on web page load:
operate onPageLoad() {
vote['_id'] = 'person' + Math.ground(Math.random() * 2**32);
}
Now let’s run by means of the earlier state of affairs once more. When the net web page hundreds, the “vote” object will get seeded with an ID:
{
"_id": "user739701703"
}
When the customer clicks a alternative for one of many questions, a boolean subject is added:
{
"_id": "user739701703",
"tabs_spaces": true
}
The customer can proceed so as to add extra responses:
{
"_id": "user739701703",
"tabs_spaces": false,
"vim_emacs": true
}
And even replace earlier responses:
{
"_id": "user739701703",
"tabs_spaces": true,
"vim_emacs": true
}
Each time the response adjustments, the JSON is saved as a Rockset doc and, as a result of the _id subject matches, any earlier response for the present customer is overwritten.
Saving state throughout classes
We’ll add another enhancement to this: for guests who depart the web page and are available again later, we need to preserve their responses. In a full-blown app we might have an authentication service to determine classes, a customers desk to persist IDs in, or perhaps a international frontend state to handle the ID. For a splash web page that anybody can go to, such because the survey we’re constructing, we might not have any earlier context for the person. On this case, we’ll simply use the browser’s native storage to take care of the customer’s ID.
Let’s modify our Javascript code to implement this mechanism:
const ROCKSET_SERVER = 'https://api.rs2.usw2.rockset.com/v1/orgs/self';
const ROCKSET_APIKEY = '...';
operate handleClickFalse(index) {
return () => { applyVote(index, false) };
}
operate handleClickTrue(index) {
return () => { applyVote(index, true) };
}
operate applyVote(index, worth) {
let vote = loadVote();
vote[QUESTIONS[index][2]] = worth;
saveVote(vote);
}
operate loadVote() {
let vote;
// Deal with and reset malformed vote
attempt {
vote = JSON.parse(localStorage.getItem('vote'));
} catch {
vote = null;
}
// Set _id if unassigned
if (!vote || !vote['_id']) {
vote = {};
vote['_id'] = 'person' + Math.ground(Math.random() * 2**32);
}
return vote;
}
operate saveVote(vote) {
// Save to native storage
localStorage.setItem('vote', JSON.stringify(vote));
// Save to Rockset
$.ajax({
url: ROCKSET_SERVER + '/ws/demo/collections/binary_survey/docs',
headers: {'Authorization': 'ApiKey ' + ROCKSET_APIKEY,
sort: 'POST',
knowledge: JSON.stringify(vote)
});
}
Information-driven app: aggregations on the fly
At this level, we have created a static web page and instrumented it to gather customized click on knowledge. Now let’s put it to make use of! This typically takes one in every of two varieties:
- an inner dashboard informing product choices or triggering alerts round uncommon habits
- a user-facing characteristic to reinforce a data-driven product
Our survey’s use case falls below the latter: as an incentive to reply questions for curious guests, we’ll reveal the stay outcomes of every query upon clicking a alternative.
To implement this, we’ll write Javascript code to name Rockset’s question API. We need to ship a SQL question that appears like:
SELECT
ARRAY_CREATE(COUNT_IF("tabs_spaces"), COUNT("tabs_spaces")) AS q0,
ARRAY_CREATE(COUNT_IF("vim_emacs"), COUNT("vim_emacs")) AS q1,
# ...
rely(*) AS whole
FROM demo.binary_survey
The response will likely be a JSON object with counts for every query (rely of “true” responses and whole rely of responses), together with a rely of distinctive guests.
{
"q0": [
102,
183
],
"q1": [
32,
169
],
"q2": [
146,
180
],
...
"whole": 212
}
We will parse this knowledge and set attributes on HTML components to relay the outcomes to the customer. Let’s write this out in Javascript:
const ROCKSET_SERVER = 'https://api.rs2.usw2.rockset.com/v1/orgs/self';
const ROCKSET_APIKEY = '...';
const QUERY = '...';
operate refreshResults() {
$.ajax({
url: ROCKSET_SERVER + '/queries',
headers: {'Authorization': 'ApiKey ' + ROCKSET_APIKEY},
sort: 'POST',
success: operate (knowledge) {
outcomes = knowledge[0];
// set the customer rely within the header
$('#rely').html(outcomes['total']);
// for every query, show the rely and % for either side (textual content + bar graph)
for (var i = 0; i < QUESTIONS.size; i++) {
let left_count = outcomes['q' + i][1] - outcomes['q' + i][0];
let right_count = outcomes['q' + i][0];
let left_pct = (left_count / (left_count + right_count) * 100).toFixed(2) + '%';
let right_pct = (right_count / (left_count + right_count) * 100).toFixed(2) + '%';
$('#q' + i + ' .left').width(left_pct);
$('#q' + i + ' .proper').width(right_pct);
$('#q' + i + ' .left .stats').html('<b>' + left_pct + '</b> (' + left_count + ')');
$('#q' + i + ' .proper .stats').html('(' + right_count + ') <b>' + right_pct + '</b>');
$('#q' + i + ' .option-left .option-stats').html('(' + left_pct + ')');
$('#q' + i + ' .option-right .option-stats').html('(' + right_pct + ')');
}
}
});
}
Even with tens of hundreds of information factors, this AJAX name returns in round 20ms, so there is no such thing as a concern executing the question in actual time. In reality, we will replace the outcomes, say each second, to offer the numbers a stay really feel:
setInterval(refreshResults, 1000);
Ending touches
Entry management
We have written all of the logic for sending knowledge to and retrieving knowledge from Rockset on the shopper aspect of our app. Nonetheless, this exposes our absolutely privileged Rockset API key publicly, which in fact is an enormous no-no. It could give anybody full entry to our Rockset account and in addition probably enable a DoS assault. We will obtain scoped permissions and request throttling in one in every of two methods:
- use a restricted Rockset API key
- use a lambda operate as a proxy
The primary is a characteristic still-in-development at Rockset, so for this app we’ll have to make use of the second.
Let’s transfer the listing of questions and the logic that interacts with Rockset to a easy handler in Python, which we’ll deploy as a lambda on AWS:
import json
import os
import requests
APIKEY = os.environ.get('APIKEY') if 'APIKEY' in os.environ else open('APIKEY', 'r').learn().strip()
WORKSPACE = 'demo'
COLLECTION = 'binary_survey'
QUESTIONS = [
['tabs', 'spaces', 'tabs_spaces'],
['vim', 'emacs', 'vim_emacs'],
]
def questions(occasion, context):
return {'statusCode': 200, 'headers': {'Entry-Management-Permit-Origin': '*'}, 'physique': json.dumps(QUESTIONS)}
def vote(occasion, context):
vote = json.hundreds(occasion['body'])
print({'knowledge': [vote]})
print(json.dumps({'knowledge': [vote]}))
r = requests.put up(
'https://api.rs2.usw2.rockset.com/v1/orgs/self/ws/%s/collections/%s/docs' % (WORKSPACE, COLLECTION),
headers={'Authorization': 'ApiKey %s' % APIKEY, 'Content material-Kind': 'software/json'},
knowledge=json.dumps({'knowledge': [vote]})
)
print(r.textual content)
return {'statusCode': 200, 'headers': {'Entry-Management-Permit-Origin': '*'}, 'physique': 'okay'}
def outcomes(occasion, context):
question = 'SELECT '
columns = [q[2] for q in QUESTIONS]
for i in vary(len(columns)):
question += 'ARRAY_CREATE(COUNT_IF("%s"), COUNT("%s")) AS qpercentd, n' % (columns[i], columns[i], i)
question += 'rely(*) AS whole FROM %s.%s' % (WORKSPACE, COLLECTION)
r = requests.put up(
'https://api.rs2.usw2.rockset.com/v1/orgs/self/queries',
headers={'Authorization': 'ApiKey %s' % APIKEY, 'Content material-Kind': 'software/json'},
knowledge=json.dumps({'sql': {'question': question}})
)
outcomes = json.hundreds(r.textual content)['results']
return {'statusCode': 200, 'headers': {'Entry-Management-Permit-Origin': '*'}, 'physique': json.dumps(outcomes)}
Our client-side Javascript can now simply make calls to the lambda endpoints, which can act as a relay with the Rockset API.
Including extra questions
A good thing about the way in which we have construct the app is we will arbitrarily add extra questions, and every part else will simply work!
QUESTIONS = [
['tabs', 'spaces', 'tabs_spaces'],
['vim', 'emacs', 'vim_emacs'],
['frontend', 'backend', 'frontend_backend'],
['objects', 'functions', 'object_functional'],
['GraphQL', 'REST', 'graphql_rest'],
['Angular', 'React', 'angular_react'],
['LaCroix', 'Hint', 'lacroix_hint'],
['0-indexing', '1-indexing', '0index_1index'],
['SQL', 'NoSQL', 'sql_nosql']
]
Equally, if a customer solely solutions a subset of the questions, no downside—the client-side app and Rockset can deal with lacking values gracefully.
In reality, these circumstances are typically frequent with product analytics, the place chances are you’ll need to begin monitoring an extra attribute on an present occasion or if a person is lacking sure attributes. Since we have constructed this app utilizing a schemaless strategy, we have now the pliability to deal with these conditions.
Rendering and styling
We have not absolutely coated the logic but for rendering and styling components on the DOM. You may see the complete accomplished supply code right here if you happen to’re curious, however this is a abstract of what is left to do:
- add some JS to indicate/cover outcomes and prompts because the customer progresses by means of the survey
- add some CSS to make the app look good and adapt the structure for cell guests
- add in a post-survey-completion congratulatory message
And voila, there we have now it! Finish to finish, this app took just some hours to arrange. It required no spinning up servers or pre-configuring databases, and it was simple to adapt whereas creating as there was it was simply recording free-form JSON. Thus far over 2,500 builders have submitted responses and the outcomes are, if nothing else, fascinating to take a look at.
Outcomes, as of the writing of this weblog, are right here. And the supply code is accessible right here.