On this weblog, we look at DynamoDB reporting and analytics, which may be difficult given the dearth of SQL and the problem working analytical queries in DynamoDB. We’ll display how one can construct an interactive dashboard with Tableau, utilizing SQL on information from DynamoDB, in a sequence of simple steps, with no ETL concerned.
DynamoDB is a extensively widespread transactional major information retailer. It’s constructed to deal with unstructured information fashions and big scales. DynamoDB is commonly used for group’s most crucial enterprise information, and as such there may be worth in with the ability to visualize and dig deeper into this information.
Tableau, additionally extensively widespread, is a instrument for constructing dwell, interactive charts and dashboards. On this weblog publish, we’ll stroll by means of an instance of utilizing Tableau to visualise information in DynamoDB.
DynamoDB works properly out-of-the-box for easy lookups by the first key. For lookups by a special attribute, DynamoDB permits creating a neighborhood or world secondary index. Nevertheless, for much more complicated entry patterns like filtering on nested or a number of fields, sorting, and aggregations—kinds of queries that generally energy dashboards—DynamoDB alone shouldn’t be ample. This weblog publish evaluates just a few approaches to bridge this hole.
On this publish, we’ll create an instance enterprise dashboard in Tableau on information in DynamoDB, utilizing Rockset because the SQL intelligence layer in between, and JDBC to attach Tableau and Rockset.
The Knowledge
For this instance, I’ve mixed pattern information from Airbnb and mock information from Mockaroo to generate reasonable information of customers with listings, bookings, and opinions for a hypothetical residence rental market. (All names and emails are faux.) The mock information and scripts are obtainable on Github.
The info mannequin is typical for a DynamoDB use case—right here’s an instance merchandise:
{
"user_id": "28c38f9e-463d-4eae-b53d-16cdad48f150",
"first_name": "Kimberlyn",
"last_name": "Maudlin",
"e-mail": "kmaudlin24@bandcamp.com",
"listings": [
{
"listing_id": "8472954",
"title": "Private bedroom in adorable home",
"description": "The spare bedroom in our adorable 2 bedroom home ... ",
"city": "Bomomani",
"country": "Indonesia",
"listed_date": "2015-09-30",
"cancellation_policy": "flexible",
"price_usd": "51.00",
"bathrooms": "2",
"bedrooms": "2",
"beds": "2",
"bookings": [
{
"user": {
"user_id": "530cd0c7-b79b-4f94-9e0f-969fc7f9855b",
"first_name": "Nahum",
"last_name": "Yaus",
"email": "nyaus9@angelfire.com"
},
"start_date": "2015-12-07",
"length_days": "5",
"review": {
"text": "Great convenient location, clean, and ... ",
"rating": "3"
},
"cost_usd": "230.84"
}
]
}
]
}
A number of issues to notice:
- In our information, generally the
overviewarea will likely be lacking (if the consumer didn’t go away a overview). - The
bookingsandlistingsarrays could also be empty, or arbitrarily lengthy! - The
consumerarea is denormalized and duplicated inside a reserving, but in addition exists individually as its personal merchandise.
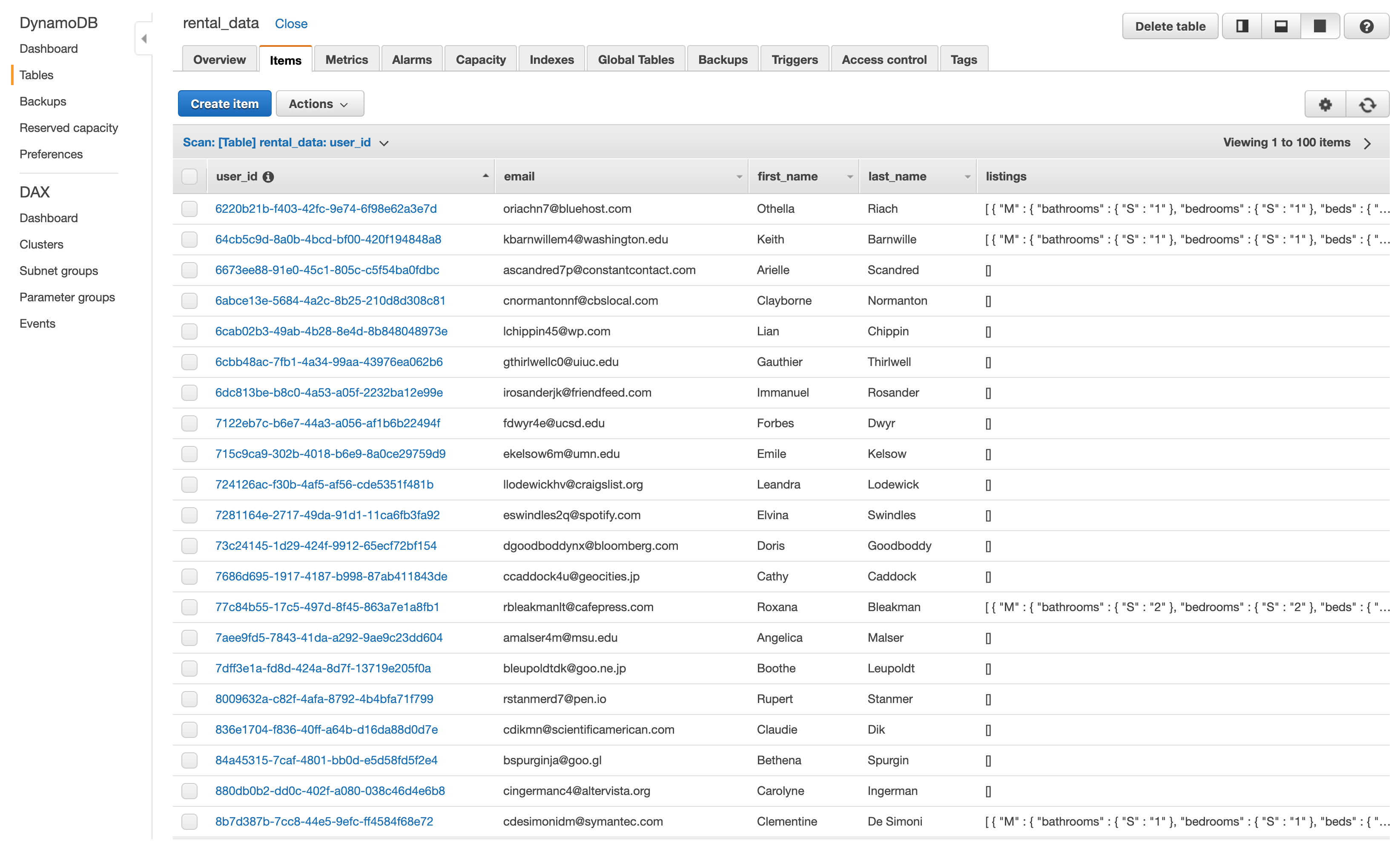
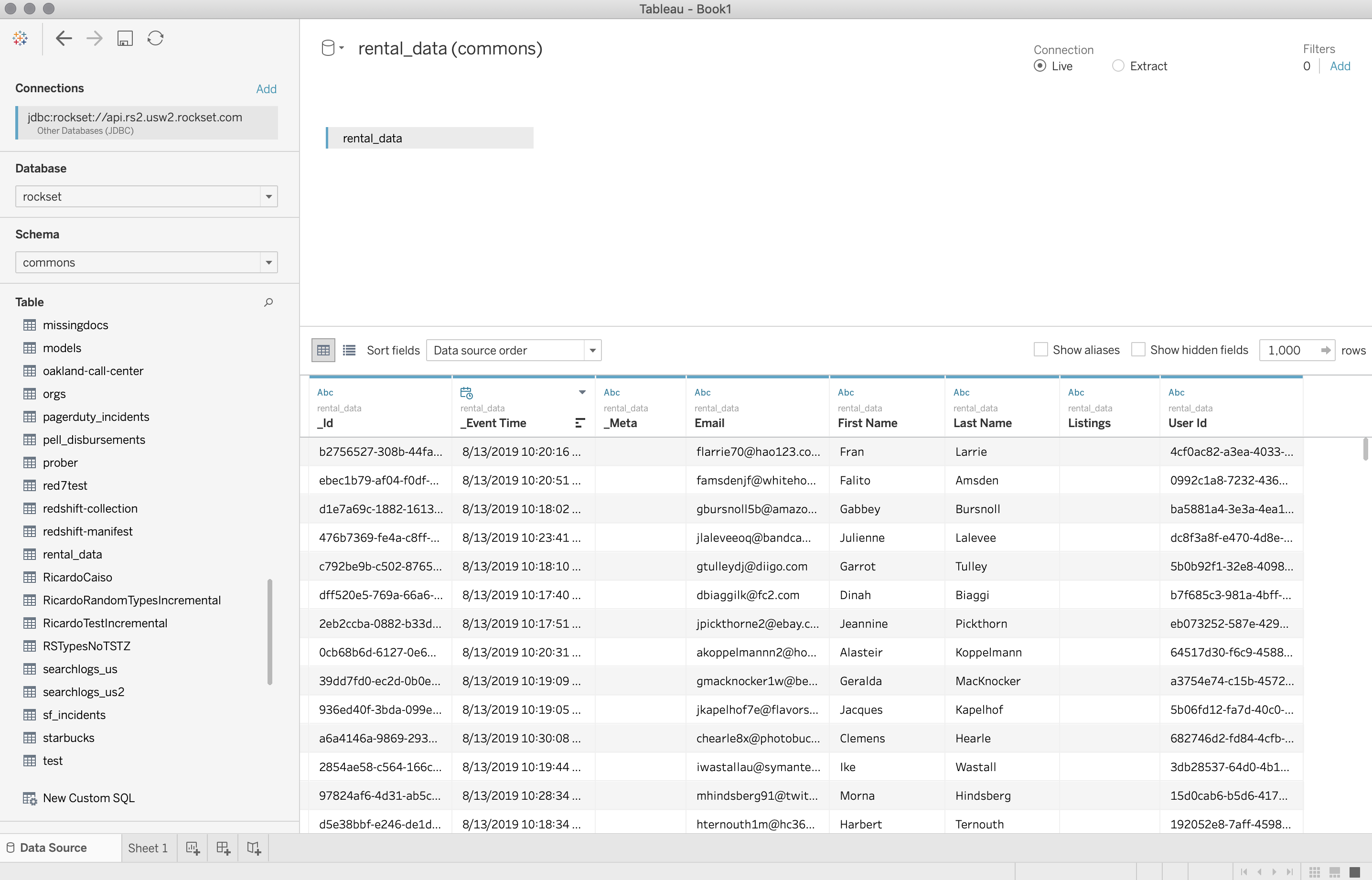
We begin with a DynamoDB desk referred to as rental_data loaded with 21,964 such information:

Connecting Tableau to DynamoDB
Let’s see this information into Tableau!
We’ll want accounts for Tableau Desktop and Rockset. I additionally assume we’ve already arrange credentials to entry our DynamoDB desk.
First, we have to obtain the Rockset JDBC driver from Maven and place it in ~/Library/Tableau/Drivers for Mac or C:Program FilesTableauDrivers for Home windows.
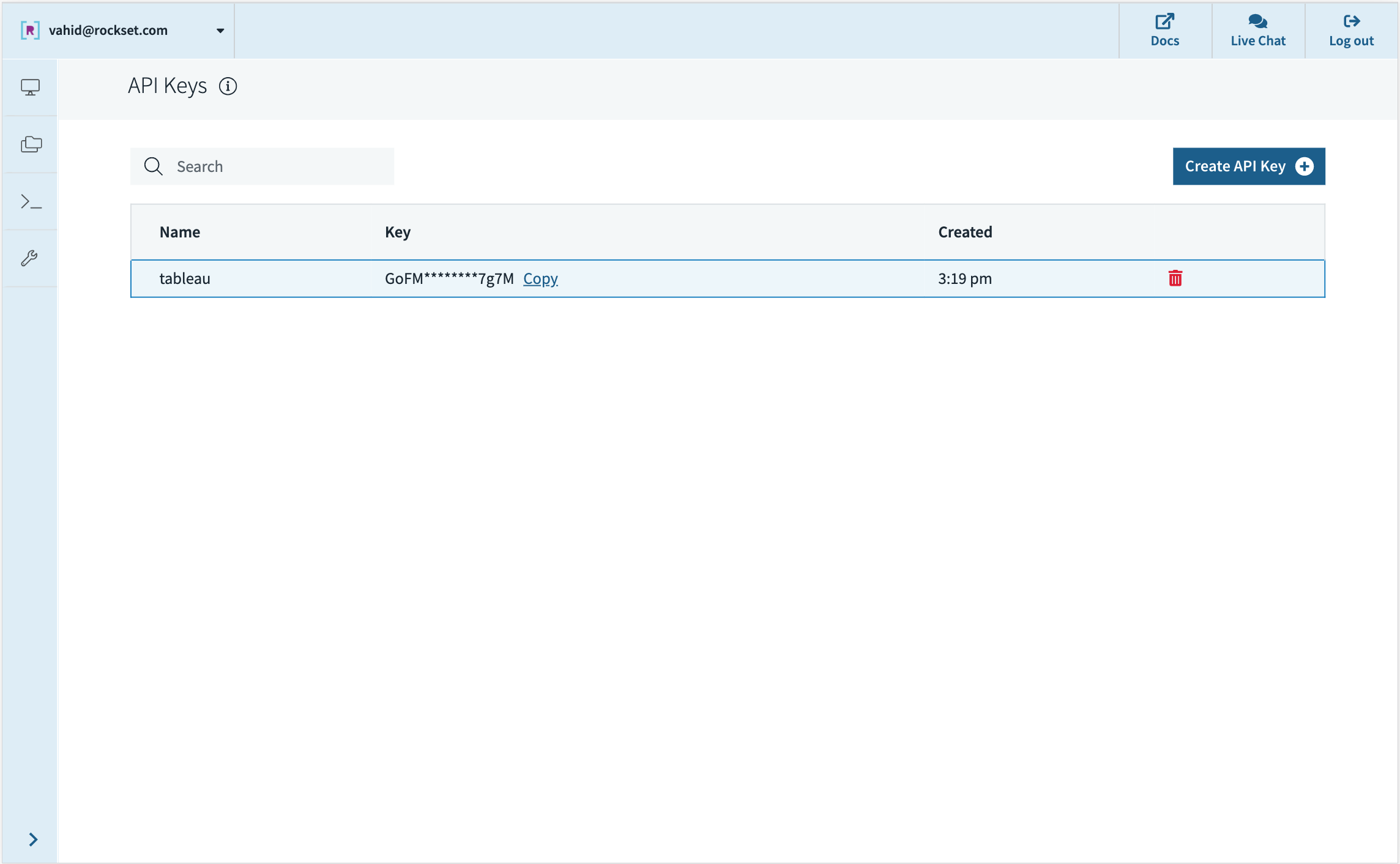
Subsequent, let’s create an API key in Rockset that Tableau will use for authenticating requests:

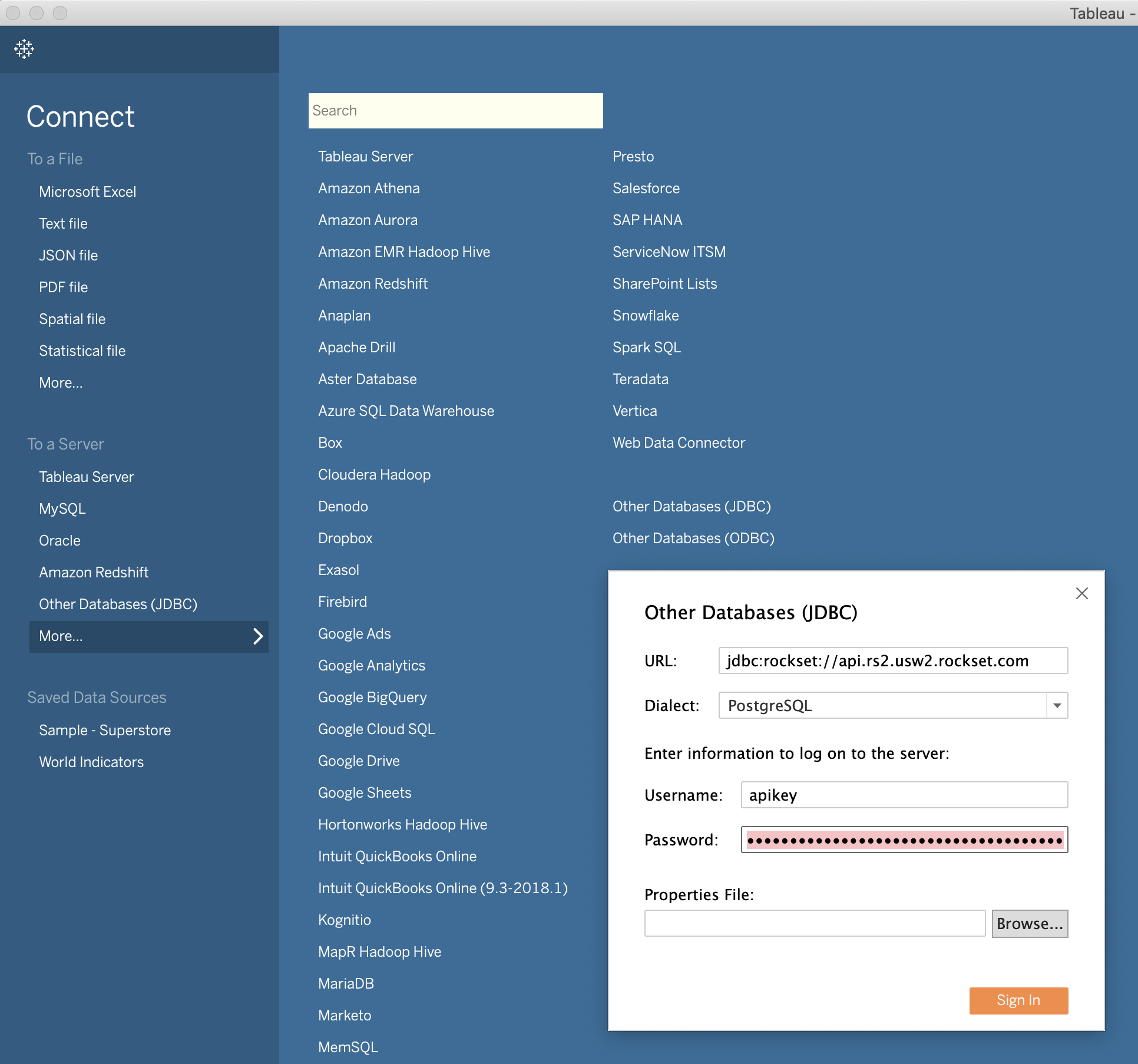
In Tableau, we connect with Rockset by selecting “Different Databases (JDBC)” and filling the fields, with our API key because the password:

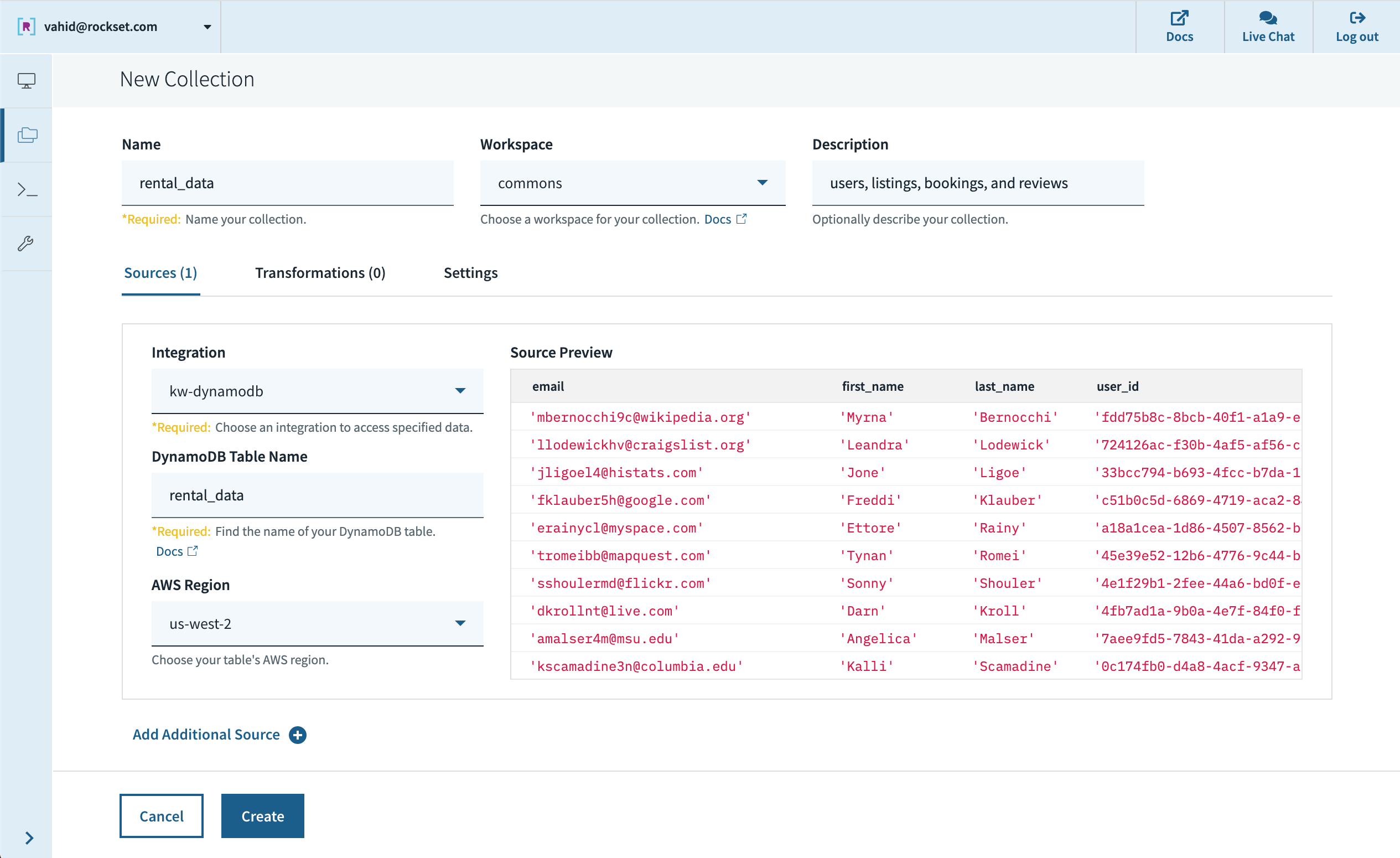
Lastly, again in Rockset, we simply create a brand new assortment immediately from the DynamoDB desk:

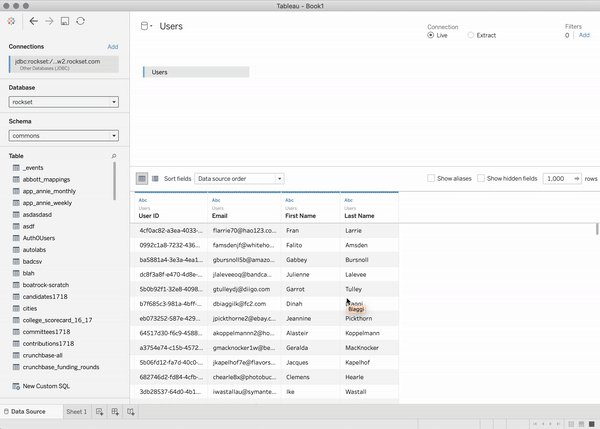
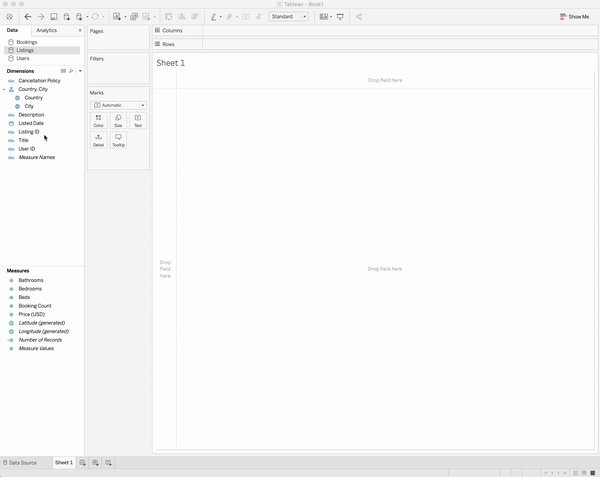
We see the brand new assortment mirrored as a desk in Tableau:

Customers Desk
Our DynamoDB desk has some fields of kind Map and Listing, whereas Tableau expects a relational mannequin the place it might probably do joins on flat tables. To resolve this, we’ll compose SQL queries within the Rockset Console that reshapes the information as desired, and add these as customized SQL information sources in Tableau.
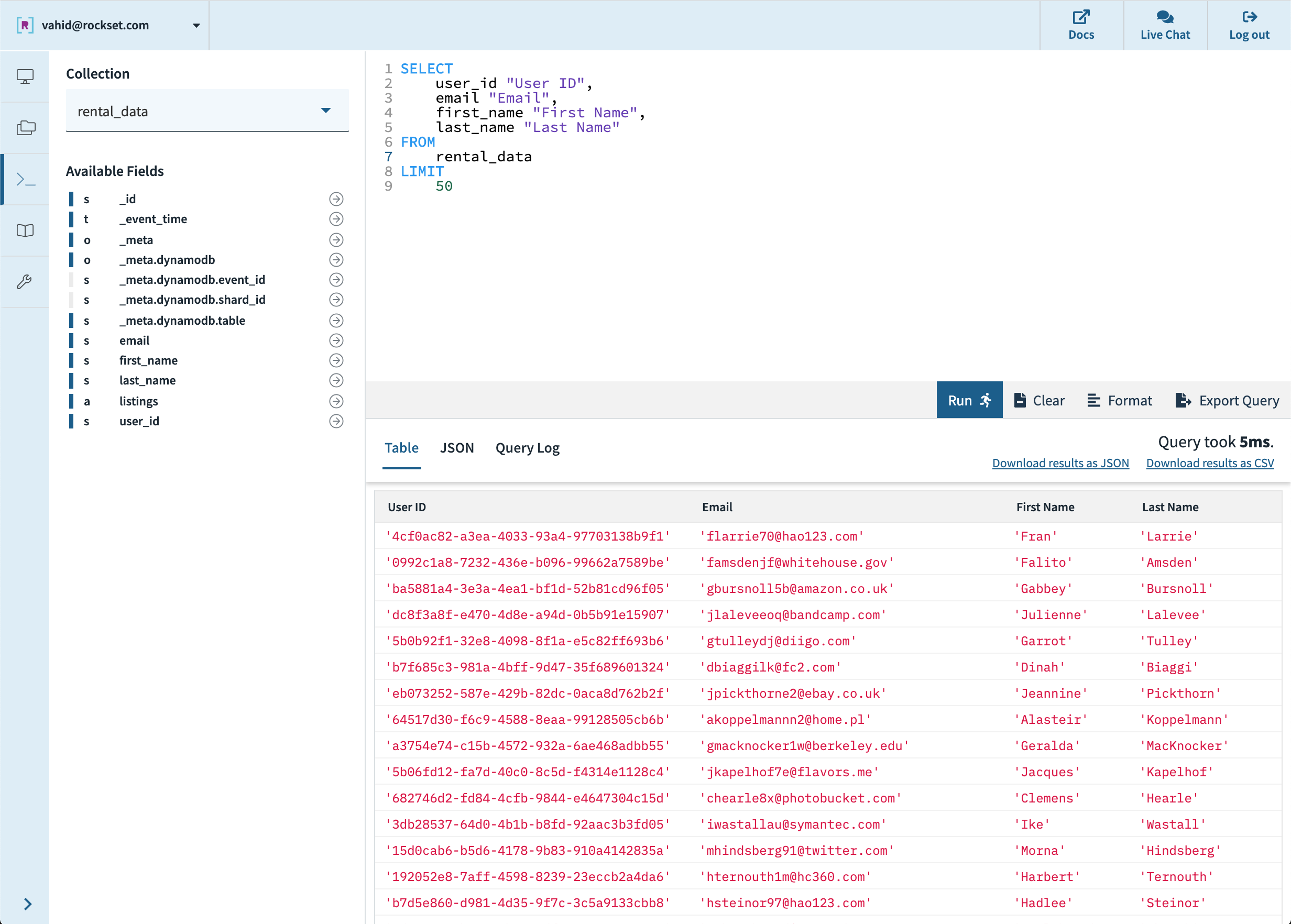
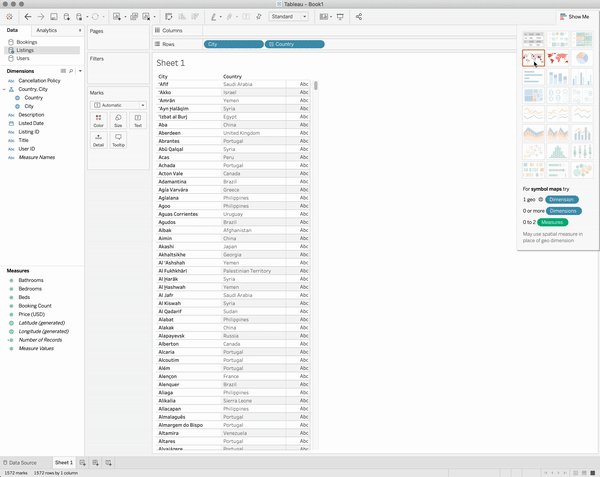
First, let’s simply get a listing of all of the customers on our rental platform:

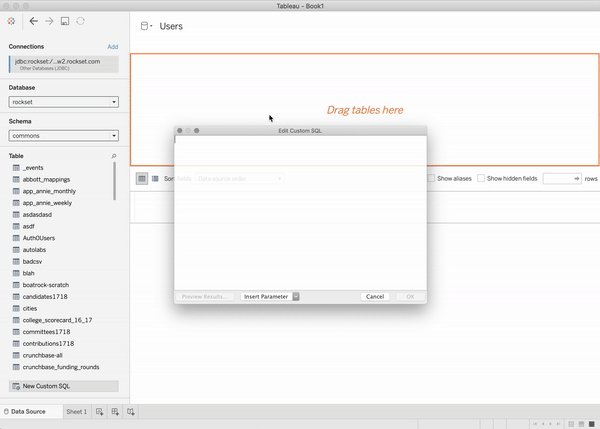
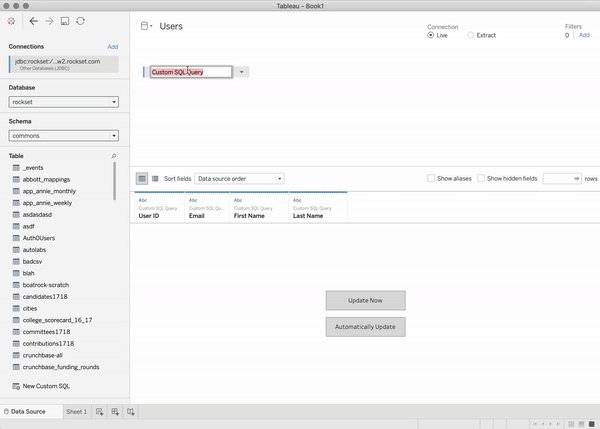
In Tableau, we drag “New Customized SQL” to the highest part, paste this question (with out the LIMIT clause), and rename the outcome to Customers:

Appears to be like good! Now, let’s repeat this course of to additionally pull out listings and bookings into their very own tables.
Listings Desk
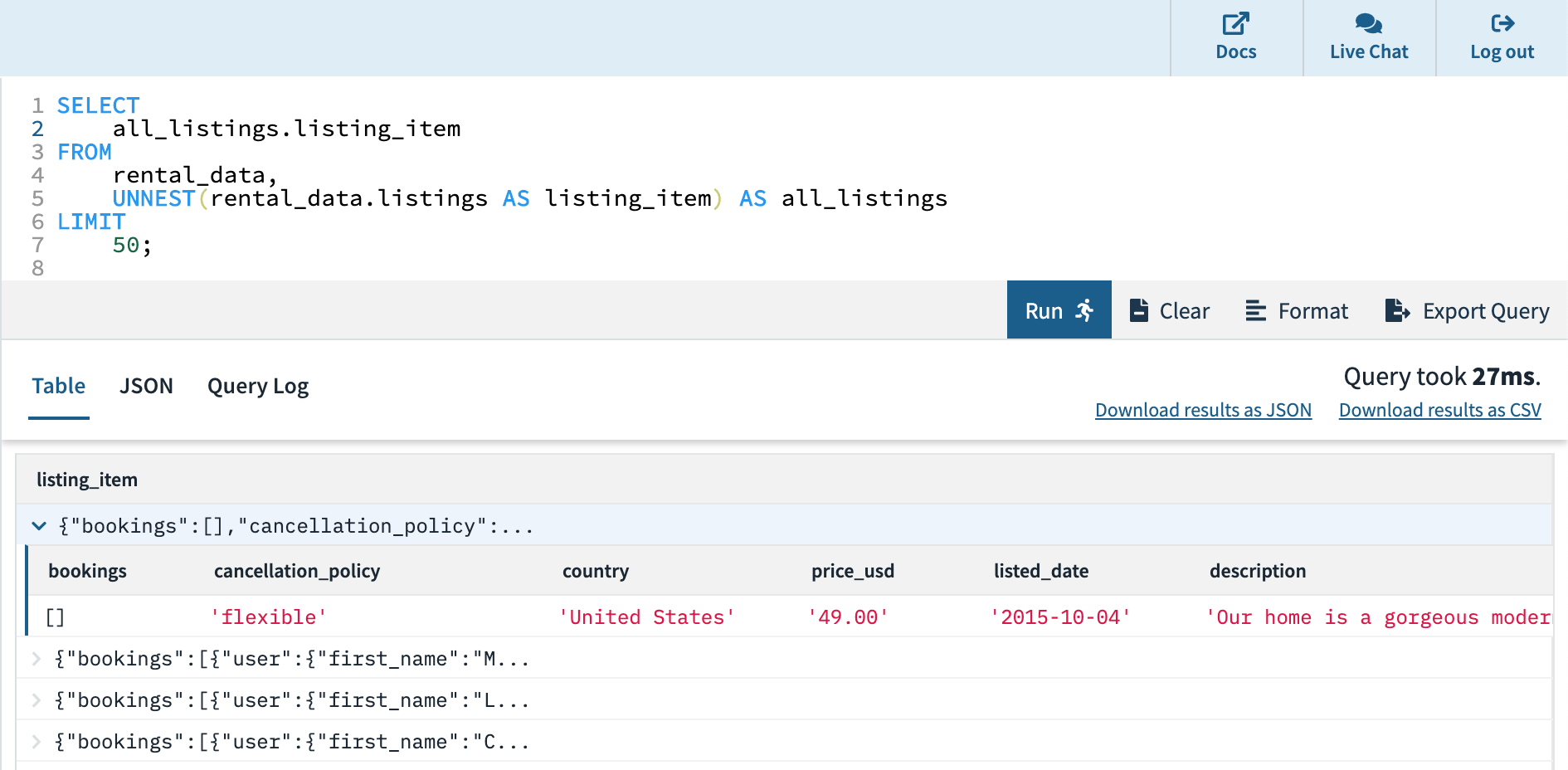
Word that within the authentic desk, every row (consumer) has an array of itemizing gadgets. We wish to pull out these arrays and concatenate them such that every merchandise itself turns into a row. To take action, we are able to use the UNNEST perform:

Now, let’s choose the fields we wish to have in our listings desk:

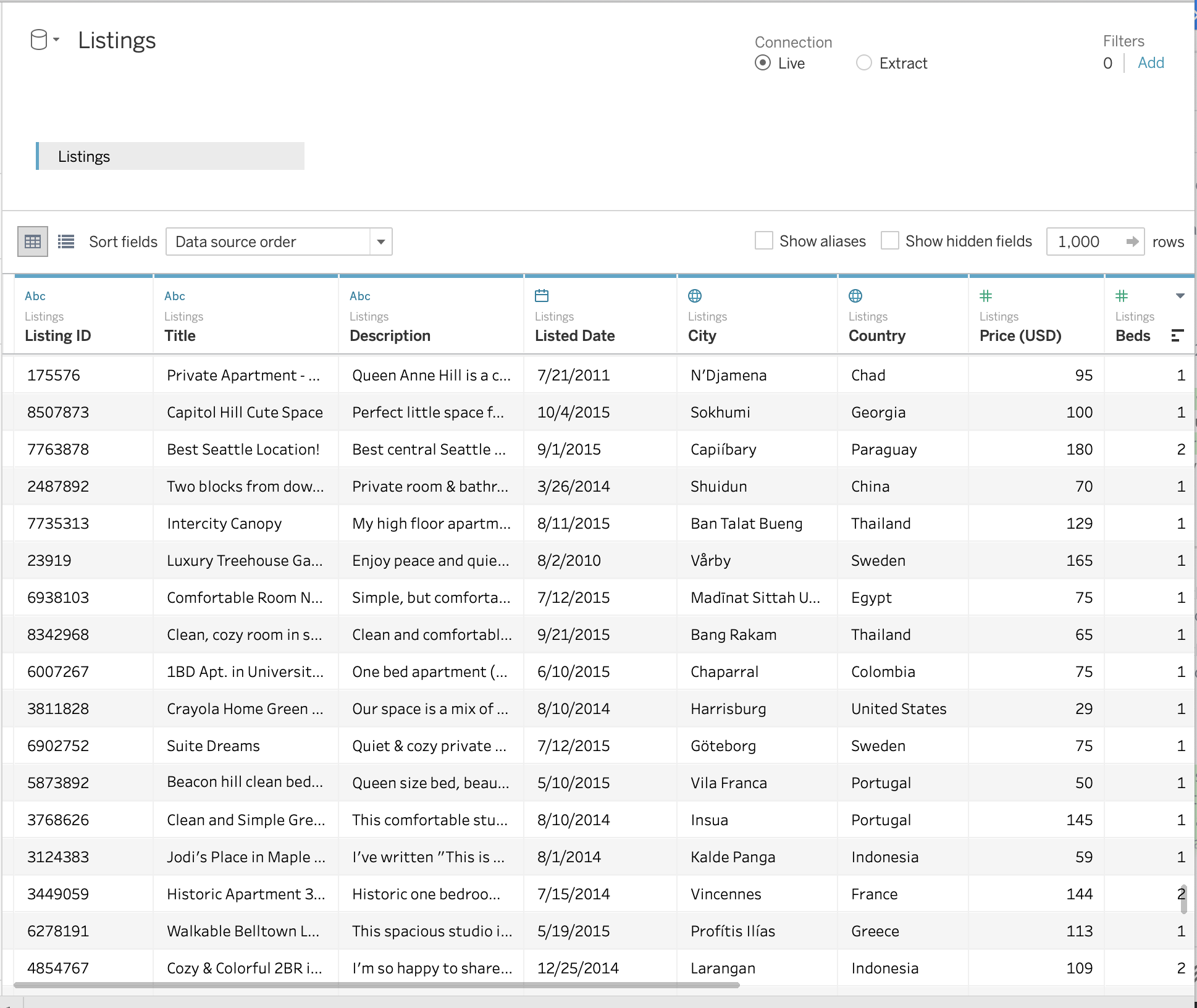
And we paste this as customized SQL in Tableau to get our Listings desk:

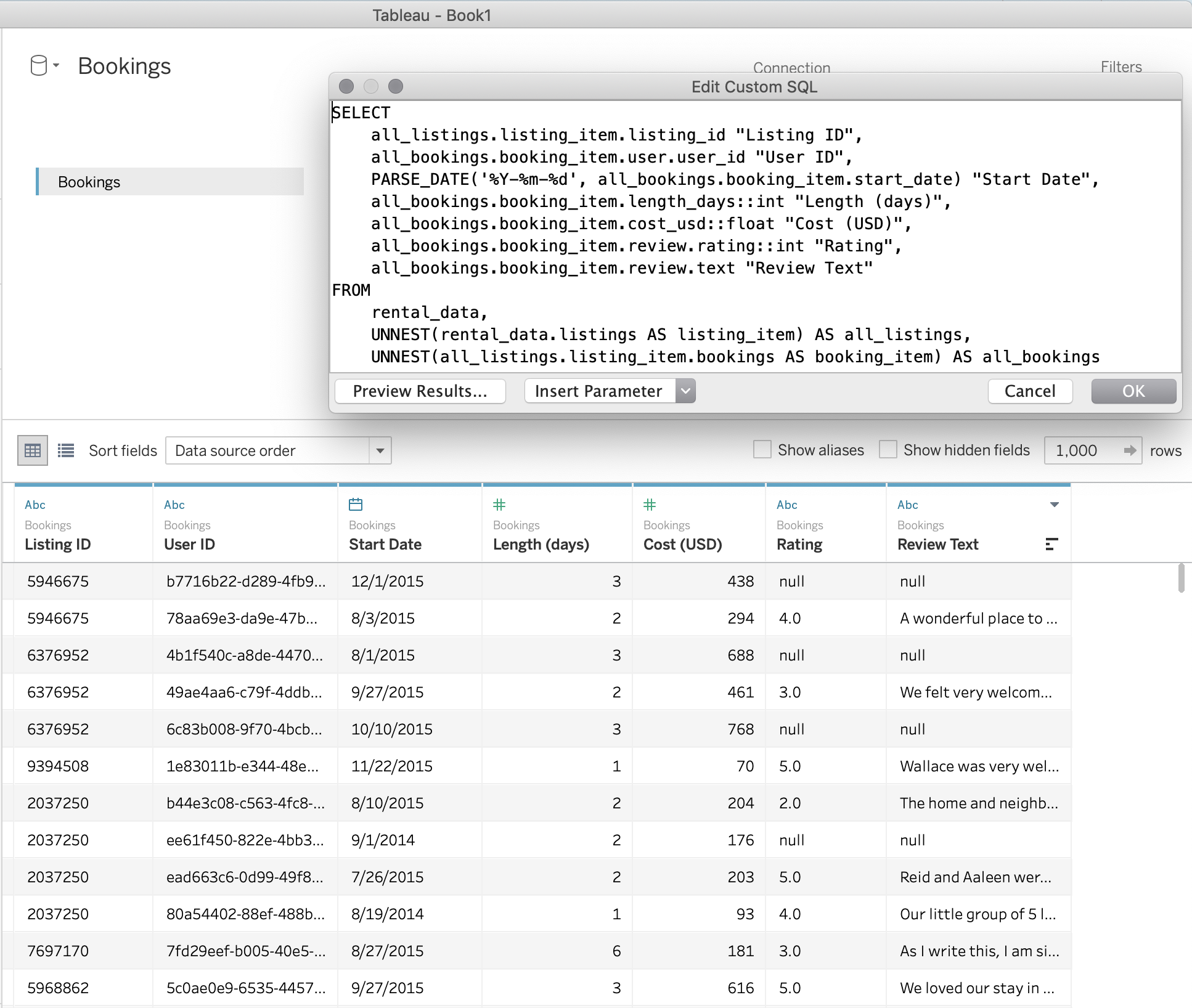
Bookings Desk
Let’s create yet another information supply for our Bookings desk with one other UNNEST question:

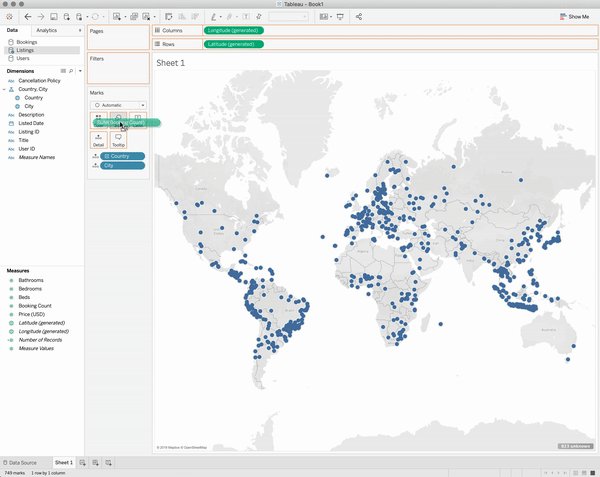
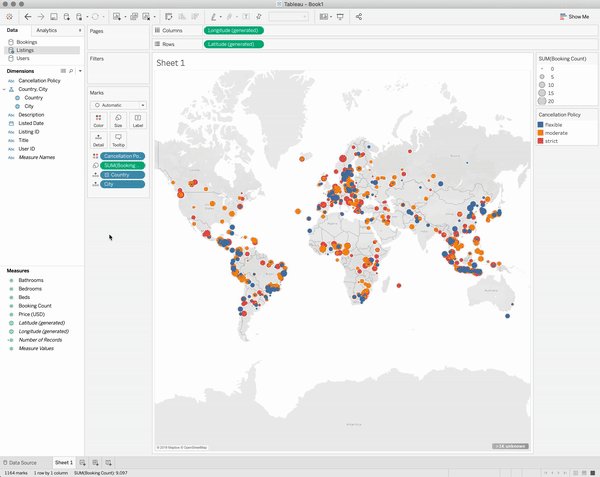
Chart 1: Listings Overview
Let’s get a excessive stage view of the listings all over the world on our platform. With just a few drag-and-drops, we use town/nation to put the listings on a map, sized by reserving rely and coloured by cancellation coverage.

Appears to be like like we’ve numerous listings in Europe, South America, and East Asia.
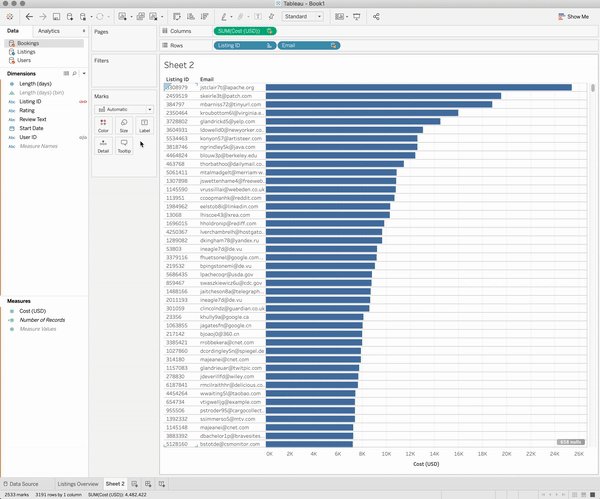
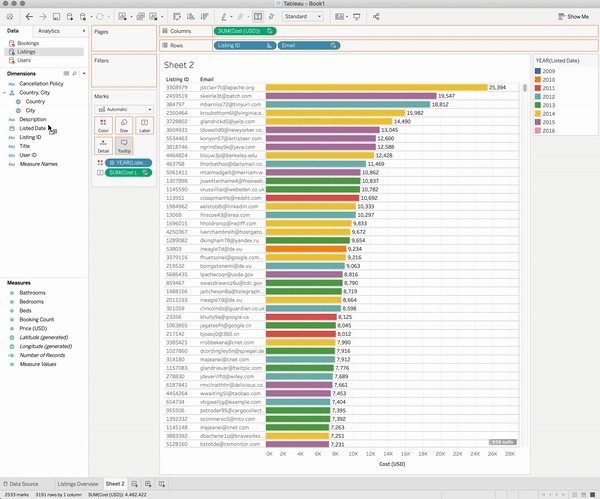
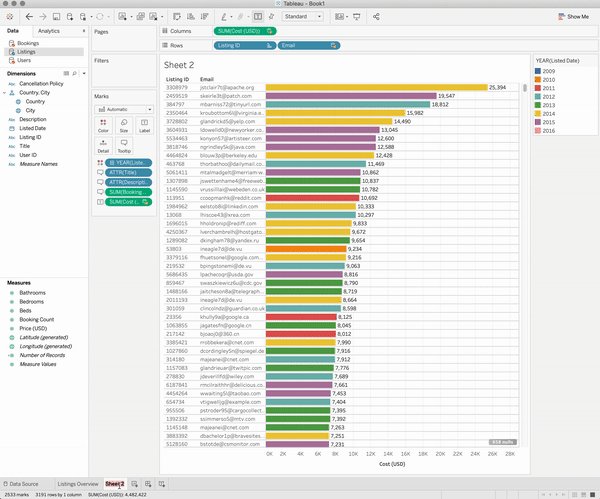
Chart 2: Listings Leaderboard
Let’s attempt to discover out extra in regards to the listings pulling in probably the most income. We’ll construct a leaderboard with the next info:
- labeled by itemizing ID and e-mail of host
- complete income because the sum of price throughout all bookings (sorted from highest to lowest)
- coloured by yr it was listed
- particulars about title, description, and variety of beds proven on hover
Word that to perform this, we’ve to mix info throughout all three of our tables, however we are able to accomplish that immediately in Tableau.

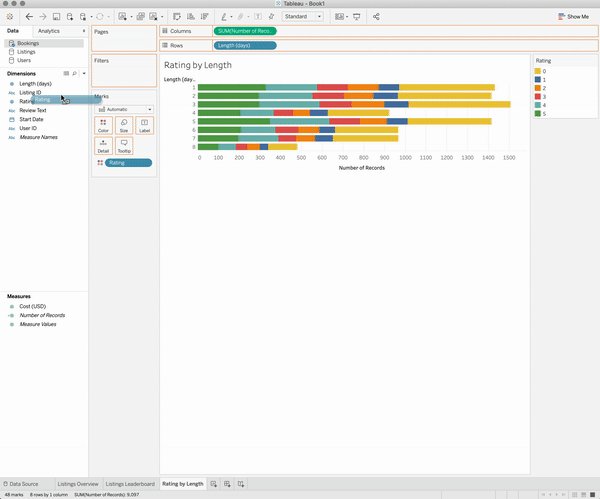
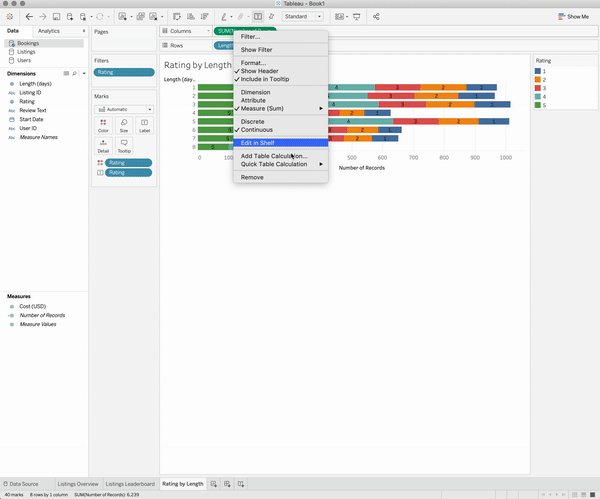
Chart 3: Ranking by Size
Subsequent, suppose we wish to know what sort of customers our platform is enjoyable probably the most. Let’s take a look at the typical score for every of the completely different lengths of bookings.

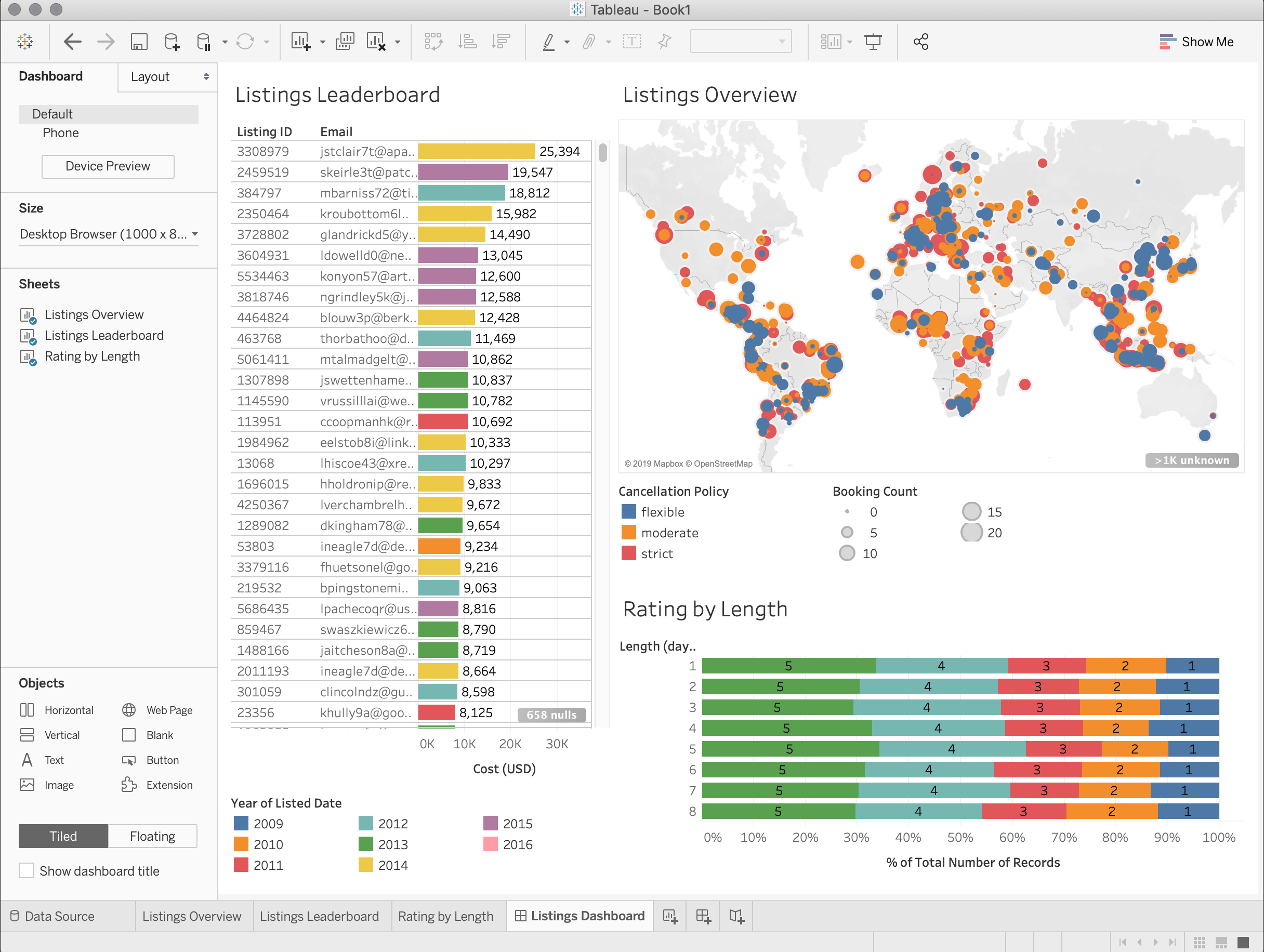
Person Dashboard on Actual-Time Knowledge
Let’s throw all these charts collectively in a dashboard:

You might discover the rankings by size are roughly the identical between size of keep—and that’s as a result of the mock information was generated for every size from the identical score distribution!
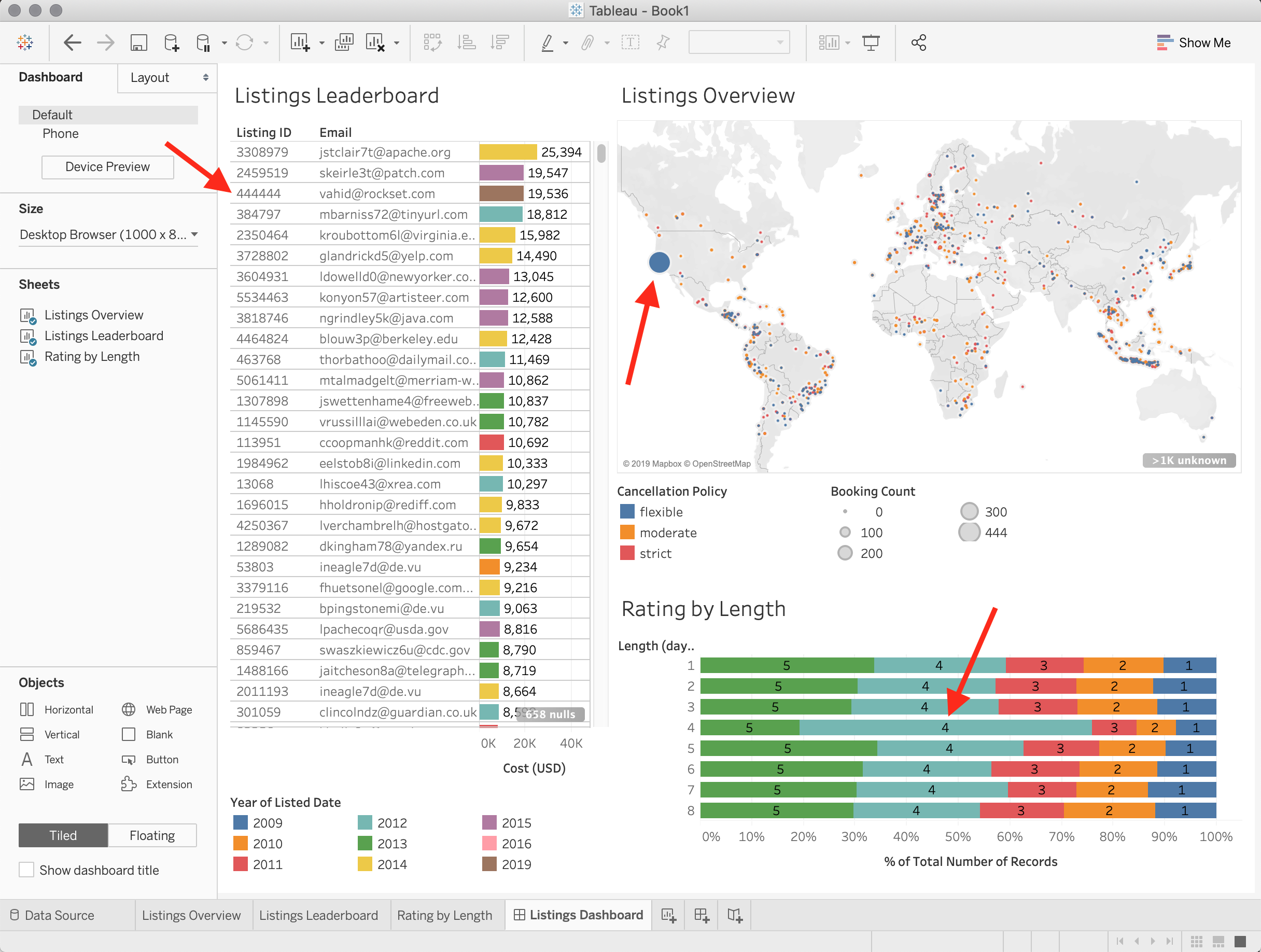
As an instance that this dashboard will get up to date in actual time on the dwell DynamoDB supply, we’ll add one file to try to noticeably skew a number of the charts.
Let’s say I determine to join this platform and listing my very own bed room in San Francisco, listed for $44 an evening. Then, I ebook my very own room 444 instances and provides it a score of 4 every time. This Python code snippet generates that file and provides it to DynamoDB:
import boto3
reserving = {
"consumer": {
"first_name": "Vahid",
"last_name": "Fazel-Rezai",
"e-mail": "vahid@rockset.com",
"user_id": "fc8ca81a-d1fa-4156-b983-dc2b07c1443c"
},
"start_date": "2019-04-04",
"length_days": "4",
"overview": {
"score": "4",
"textual content": "Labored 4 me!"
},
"cost_usd": "44.00"
}
merchandise = {
"first_name": "Vahid",
"last_name": "Fazel-Rezai",
"e-mail": "vahid@rockset.com",
"user_id": "fc8ca81a-d1fa-4156-b983-dc2b07c1443c",
"listings": [{
"listing_id": "444444",
"title": "Bedroom for rent",
"description": "A place to stay, simple but sufficient.",
"city": "San Francisco",
"country": "United States",
"listed_date": "2019-04-04",
"price_usd": "11.00",
"cancellation_policy": "flexible",
"bathrooms": "1",
"bedrooms": "1",
"beds": "1",
"bookings": 444 * [booking]
}]
}
dynamodb = boto3.useful resource("dynamodb")
desk = dynamodb.Desk("rental_data")
desk.put_item(Merchandise = merchandise)
Certain sufficient, we simply need to refresh our dashboard in Tableau and we are able to see the distinction instantly!

Abstract
On this weblog publish, we walked by means of creating an interactive dashboard in Tableau that screens core enterprise information saved in DynamoDB. We used Rockset because the SQL intelligence layer between DynamoDB and Tableau. The steps we adopted have been:
- Begin with information in a DynamoDB desk.
- Create a set in Rockset, utilizing the DynamoDB desk as a supply.
- Write a number of SQL queries that return the information wanted in Tableau.
- Create a knowledge supply in Tableau utilizing customized SQL.
- Use the Tableau interface to create charts and dashboards.
Different DynamoDB assets:

